Palettes
A palette is, at its simplest, a lookup-table of colors with their corresponding index that is utilized when displaying computer graphics. Palettes are either:
- Defined by the hardware (i.e. the palette used by the graphics hardware of the NES) or
- Embedded within a file-format or specific to a piece of software (such as a palette embedded within a GIF or 8-bit PNG)
Whilst palettes are common across all media, they are particularly common in games.
Contents |
Game palettes
Early game formats would often make use of a palette for two primary reasons:
- The historical limits of graphics hardware meant that a full-spectrum of colors was not feasible or necessary.
- Palette's allow for greater compression of in-game assets and less processing-time when loading these assets or displaying them on screen.
Structure
Game palettes often comprise the following chunks of data:
- The palette itself, usually containing 256 swatches, 3 bytes per color component totaling 768 bytes in length. The 256 limit corresponds to the 8bpp mode (or 256 color mode) limitations of personal computers of the time. Whilst a size of 256 was most common, other sizes can be found throughout computing history. See List of software palettes.
- Any number of blending tables, which store pre-computed transformations on a palette, such as shading or blending. The results refer back to an index in the palette itself.
Palette
- Palettes are often stored as tuples (1 byte for the red, green and blue component in sequence) or in planes (1 byte for the red component for each swatch, then 1 byte for the green, then 1 byte for the blue).
- Palettes are often loaded directly into memory, and as such, their format usually matches the underlying hardware or system API. For this reason, palettes are often uncompressed and unencrypted.
- In game formats, often the number of bytes allocate for the palette is fixed, even if an image needs fewer colors. This is in contrast to image formats for the web (i.e. GIF) where a few bytes might be saved by storing only the data which is needed.
- Whilst
RGBcomponent ordering is conventional, the components are sometimes ordered differently based on the underlying hardware. - If the palette appears dimmer than expected, it might be using less bits per byte in one or all components. It was common to store components using 6-bits (0-63) instead of the full 8-bits (0-255). 6-bit components would need to be multiplied by 4 to map the components back to the expected range of 0-255. Naturally, a 6-bit component would result in loss of precision when converting from 8-bit.
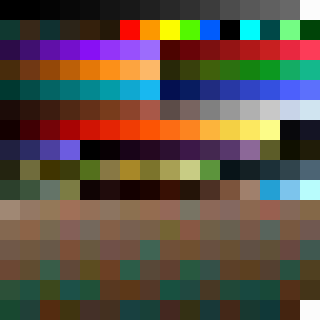
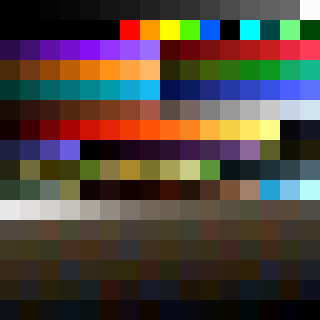
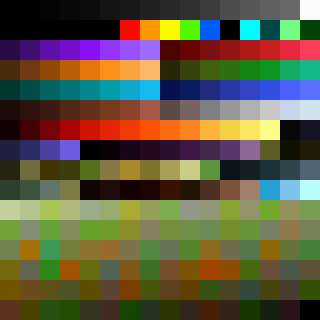
- Often, the palette is the first chunk of data within the file. If the palette appears randomized, or ordered by brightness or hue, this is an indication that the palette was generated by graphics software and not used directly by artists. Conversely, if a palette appears structured, the palette itself may have been authored by an graphics artist or the color indices have additional meaning (i.e. an index of 0 or 255 is often used for 1-bit transparency.)
Blending tables
Blending tables are a lookup-table which stores the pre-computed results of some transformation on the palette. Instead of calculating the changes in real-time (and hindering performance), the game would refer to a blending table of the transformation it wishes to apply.
For instance, a game might want to show brighter or dimmer versions of a color (i.e. for lighting) or mix colors (i.e. making the screen appear with a blue-tint when the player is under water).
- A blending table is usually 256 bytes in size, with each byte an index to the original palette. A game might include many blending tables in sequence or throughout a file, with the index or position denoting the table's purpose.
- The number of tables might be hard-coded for the format or stored as a variable somewhere within the file itself.
Examples
Platform-specific palettes
Different platforms used different built-in palettes. Below you can read more about palettes for specific platforms: